Hosting a static website in Amazon S3
Amazon Simple Storage Service - S3 - can be used to host a static web-site, but it isn't immediately obvious how to set this up. Here's how I did it (I'm using the standard AWS console for this):
Step-1: If you haven't already, sign up for Amazon S3
Step-2: Log-in to the AWS console, and go to the S3 Tab
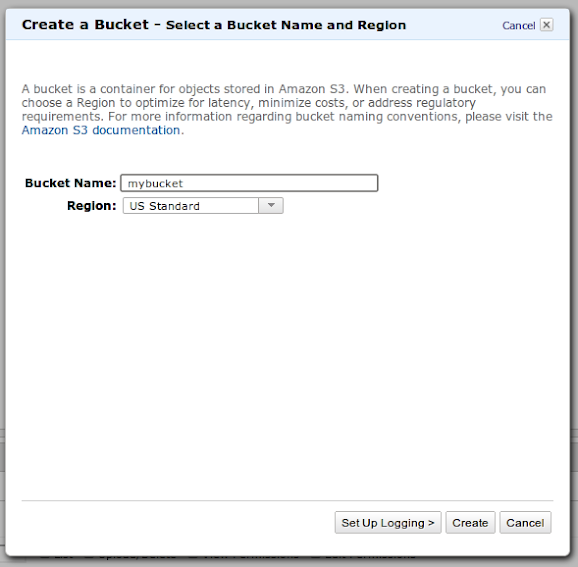
Step-3: Create an S3 bucket:
It doesn't really matter what name you give your bucket unless you plan to forward a domain name to your S3 hosted site

Step-4: Upload your static site to the bucket
Select your bucket in the "Buckets" pane, then right-click in the "Objects and Folders" pane and choose "upload". If you are uploading many folders you'll probably want to use the "enhanced" uploader applet.
Step-5: Set your bucket to be a website:
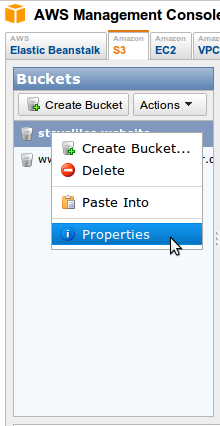
First, right-click on your bucket in the "Buckets" pane (far left) and choose "Properties".

The properties of your bucket will appear in the "Properties" pane at the bottom of the screen.

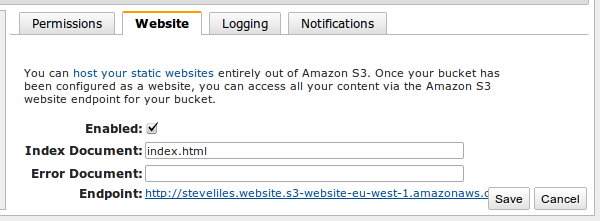
In the bucket propertes go to the "Website" tab. Make sure to:
- Check the "enabled" box
- Enter the name of an "index document" in the box (this will be page that should be loaded if someone visits the root of your bucket - websites typically us index.html).
- Note the "endpoint" url - this will be the url to your website.

If you open the endpoint url in a separate tab in your browser now you will see permission denied errors, so lets fix that...
Step-6: Make your web-site accessable to viewers:
- Still in the bucket "Properties" pane, open the "Permissions" tab and click "Edit Bucket Policy" - a window pops up.
- Paste in the code from the box below, replacing
mybucketnamewith, well, your bucket name :) - Click
saveand your done - go visit that end-point url which should now be hosting your static website :)
Here's the permissions policy you need - don't forget to change mybucketname!
{
"Version": "2008-10-17",
"Statement": [{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::mybucketname/*"
}]
}

Step-7: Registered a domain-name? Point it at your S3 hosted website...
See my other post on how to forward a domain name to an S3 bucket.
blog comments powered by Disqus
