Perforated postage-stamp border with Inkscape
This short tutorial explains how I created a curved-serrated border - such as you would find on a tear-off postage stamp - using the Inkscape vector graphics tool (v0.48.2). It is extremely easy to do, and shouldn't take more than 5 minutes.
Getting Inkscape
If you're running a debian based linux you can install Inkscape with:
sudo apt-get install inkscape
Ubuntu users can install it using the graphical Ubuntu software centre. Downloads for other OS's can be found here.
Creating the perforated border
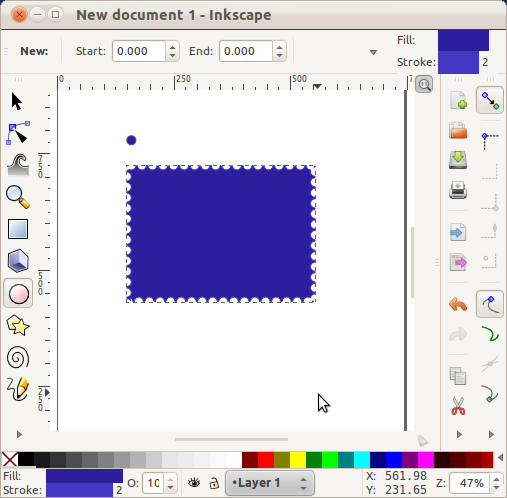
First draw a rectangle using the "rectangles and squares (F4)" tool. Make this reasonably large.
Then select the "circles, ellipses and arcs (F5)" tool and draw a much smaller circle. Holding down the ctrl key while drawing the circle will lock the aspect ratio so that you don't end up with an ellipse.

Next, select both the circle and the rectangle by first selecting the circle then holding down the shift key and selecting the rectangle.
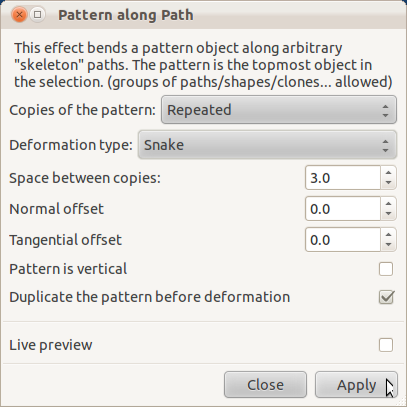
Now from the "Extensions" menu, select "Generate from path" and in the sub-menu, select "Pattern along path". The "Pattern along Path" dialog pops up.

Choose "Repeated" in the "Copies of the pattern" combo, in "Deformation type" choose "Snake", and pick a number for "Space between copies" - this is the distance between each circle that will be cut out from the border of the rectangle, so good values depend on the size of your circle and subjective taste. Hit "apply".

Now we want to remove the path created by the circles around the border of the rectangle. To do that, first select the circles around the edge of the rectangle, then (holding down shift) select the rectangle itself and then choose "Difference" from the "Path" menu.

Change the colour of your postage-stamp shape to black (fill and stroke), then select it and hit ctrl-c to copy it, then ctrl-v to paste a new copy. Re-select the original and choose "Filters->Blurs->Evanescent" - this creates a nice blurred shadow effect.
Select the new copy and change it to an off-white colour (I went for #fbfad4ff), then move it so that it sits just a few pixels above and to the left of the original (blurred shadow) shape.

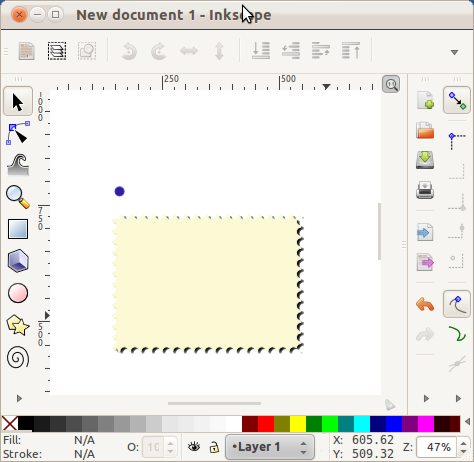
That's it, all done! Now you can add whatever content you like to your stamp and then export as a bitmap image. Below you can see what mine looks like exported as a png. Notice that the corners aren't quite "right" - this is because I didn't spend any time trying to ensure that the rectangle side-lengths were appropriately divisible by the circle + the space between copies - something that's worth doing if you want to get your stamp to look "just right".

Subversion 1.7 Eclipse integration in Ubuntu
Getting Subversion 1.7 integration working with Eclipse (3.7.1) and Subclipse 1.8 isn't all that straight-forward because Canonical currently only support the older Javahl-1.6 in their repositories.
If you don't want to switch repo's your best bet is to go with Subclipse 1.6 and the 1.6 version of javahl (and subversion) from the official Canonical Ubuntu repositories.
If you do want to go ahead with SVN 1.7, here's how I got it working by switching to repo's provided by dominik stadler:
- Add dominik's repository:
sudo apt-add-repository ppa:dominik-stadler/subversion-1.7 - Update apt:
sudo apt-get update - Install libsvn-java:
sudo apt-get install libsvn-java - Install subversion 1.7:
sudo apt-get install subversion
To enable Eclipse to see your libsvn-java installation, go to the eclipse install directory (I install in /home/steve/dev/tools/eclipse) and edit the eclipse.ini file.
You need to add -Djava.library.path=/usr/lib/jni, which is where libsvn-java's native libraries get installed. Add it immediately following -vmargs. My eclipse.ini file now looks like this:
-startup
plugins/org.eclipse.equinox.launcher_1.2.0.v20110502.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.gtk.linux.x86_64_1.1.100.v20110505
-showsplash
org.eclipse.platform
--launcher.XXMaxPermSize
256m
--launcher.defaultAction
openFile
-vmargs
-Djava.library.path=/usr/lib/jni
-Xms40m
-Xmx600m
If you use Subclipse but never previously installed Javahl you probably see irritating warning dialogs the first time you do anything in Eclipse after a restart. Installing javahl correctly will prevent those :).
Merry Christmas!
Comment on this postGoogle and rel=author - not a level playing field
If you've read my earlier post documenting my attempts to get Google to recognize my rel=author markup you'll see that I expended quite a bit of effort trying to get my mugshot to appear with search result listings for my blog pages. Here's what I'm aiming for:

Its been more than a month now, and the Googlebot has crawled my site many times, but still no mugshots.
Just lately I'm starting to think that there's absolutely nothing wrong with how I've marked up my content (this is confirmed by Google's rich-snippets testing tool as you can see in the screen-shot above). Rather I'm beginning to suspect a minor evil (or stupidity) is at play.
rel=author: The small-print
My suspicions were aroused on my latest re-reading of Google's documentation on rel=author. There are three things that struck me on this re-reading:
First, on the subject of your Google Profile picture, Google have this to say:
"you'll need a Google Profile with a good, recognizable headshot as your profile photo"
Mm, ok, well my profile pic is a headshot, and (I think) is pretty recognizable... but what, in Google's subjective judgement, is a "good" photo?
Second, and more ominously:
"Google doesn't guarantee to show author information in Google Web Search or Google News results."
Riiiight. Here's the thing: when do Google actually show author information? Is it based on something algorithmic as you might expect from Google (e.g. PageRank), or is it a subjective human judgement?
Finally:
"Once you're done, please complete this form so we can let you know of any implementation issues. While we won't be able to individually reply to everyone who fills out this form, we may be in touch with questions about your data."
OK, so this suggests that there actually may be a human in the loop, and google are actively white-listing sites for inclusion of author information.
I hope this is the case, because that would mean at least some small chance that my authorship info will eventually appear in search result listings.
page-rank: The rich get richer
Right now - perhaps somewhat pessimistically - I'm guessing that Google will show authorship information if you already have a sufficiently high page-rank (I've no idea what rank is required, but I'm pretty sure I'm a long way below it).
Here's why I think that:
- It would be very un-Google-like - not to mention unscalable - to have a human in the loop making subjective judgements.
- Page-rank gives Google a heuristic on which to judge the quality of a site, and they (understandably) want to promote high-quality sites more vigourously.
Google: Evil, or just stupid?
And here's why I think that is borderline evil, or at least stupid: it creates a situation where the already popular gain even more popularity, and the rest of us fade even further into obscurity. Its an example of the greedy algorithm at work.
Come on Google - I'm following your rules to the letter, working hard to make the web a better place and helping you to better organise the world's information, why aren't you taking advantage of that?
Conclusion: It's all just speculation
Actually my only real problem with all this is that it isn't clear how, when or why authorship information will or will not be used, which leads to the sort of speculation I've presented in this article.
If it were possible to understand definitively why my authorship information isn't showing I could potentially do something about it instead of spinning my wheels guessing how to make it work (and whining about it :)).
Comment on this postAnother Google Chrome CSS bug
Since I moved my blog from blogger I've noticed on many occasions that Chrome would screw up the text rendering on the first view of a page. Hit F5 to refresh and it goes away. For a long time I thought this was related to my use of web-fonts (the excellent Google Web Fonts, but in fact its simpler than that.
Eventually I took the time to look into it a bit more, and narrowed it down to the fact that I am using the text-rendering:optimizeLegibility css directive, which does make a nice difference to the kerning of the fixed-width fonts I'm using (Ubuntu Mono), but also has the apparent side-effect of setting negative margins on those fixed-width texts which make them run into/over surrounding text.
Once I'd figured out what was causing my problem a quick Google search showed I'm not alone. The chromium issue tracker has several relevant bug reports. I chose to add my tuppence to bug 96936
Examples of the bug
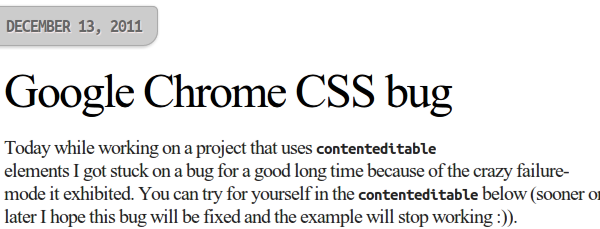
Here's what the problem looks like when text-rendering:optimizeLegibility is in use in Chrome 15 (and the as yet unreleased 16 beta):

And here (and also now in the blog you are reading) is how it looks without optimizeLegibility:

If you are reading this in Google Chrome you can check to see if the bug still exists by taking a look at the example text below, which is taken from the sample I submitted to bug 96936. If you see overlapping characters below, the bug is not fixed in your version of Chrome.
Code blocks inside paragraphs like this don't look very nice with text-rendering set to optimizeLegibility.
Note: Some interesting characteristics of the bug include:
- Text renders correctly if you refresh the page after the initial visit
- It appears much worse with certain fonts - fixed-width/monospace fonts in particular seem to suffer
- The width of the text appears to be calculated incorrectly, not just margins - you can see this in the first screen-shot where the date tab cuts into the end of "2011".
Google Chrome CSS bug
Today while working on a project that uses contenteditable <div> elements I got stuck on a bug for a good long time because of the crazy failure-mode it exhibited. You can try for yourself in the contenteditable below (sooner or later I hope this bug will be fixed and the example will stop working :)).
I'm working on a reasonably complex editor using Google Web Toolkit (GWT) with multiple content-editable <div> elements used to collect text input. You might be wondering why we're using contenteditable instead of <textarea> or something - well here's why:
- Styling
contenteditable's is much easier - Allowing the input area to grow to fit the contained content "just works" - this is pretty hard to do with a
<textarea>, though it can be done. - We can deliberately insert html into the
contenteditableas the user types - for example i'm creating a tag editor, and by using acontenteditableI can render the tags nicely even as the user is typing - say, whenever the user enters a delimiter.
Of course, contenteditable's are not without problems - not least you have to deal with the html content that they produce (e.g. <p> or <div> tags produced by the enter key), and arbitrary html resulting from paste operations, but that's another story.
How the bug manifests
Anyways, I have a bunch of contenteditable's in my web-app, all seemingly working fine. Then I notice that one of them is behaving a bit strangely: if I try to delete characters from the end of the content the contenteditable loses focus after deleting one character.
Being a complex app I have all kinds of event-handlers bound to these contenteditable's, so I started removing the likely suspects one by one, trying to find the culprit.
Eventually I'd removed all the event-handlers and was scratching my head, wondering how on earth I could still have this problem on just one of my contenteditable's.
I checked in Firefox - no problem, all working. I compiled the GWT app to pure javascript and ran outside of GWT development mode, just to be sure it wasn't some weird GWT-chrome-plugin bug - still suffering. I looked for other event handlers bound higher up the DOM tree. Still no joy.
When the bug manifests
Finally - almost in desperation - I started inspecting the CSS (surely the CSS could not be causing such bizarre behaviour, right? Uh, wrong!).
After some puzzling I reduced the replication steps down to some very simple html and an unfortunate collision of CSS styles:
<html>
<head>
<title>bug</title>
<style>
.s1 { display:inline; }
.s2 { display:table; }
</style>
</head>
<body>
<div class="s1 s2" contenteditable="true">delete me</div>
</body>
</html>
Of course this CSS doesn't make sense - the two display settings conflict. That's easy to spot in a simple example like this, but much more difficult in a complex application with a large DOM tree and many many CSS styles.
As for the failure mode, you might expect one style to "win", and forgivably it could be a different style in different browsers.
What you really don't expect is the bizarre behaviour we experienced. The bug currently manifests in Chrome 15 (and 16 beta) on Linux, Mac and Windows(7), and is reported in the chromium issue tracker as bug 107366.
Comment on this post

